پلاگین رزرو
مستند حاضر به معرفی سرویس پلاگین رزرو گنجه و نحوه بهره وری فنی، کاربری و عملیاتی آن از سوی فروشگاههای اینترنتی می پردازد. این مستند ساده ترین راه حل از نظر میزان توسعه فنی مورد نیاز در فروشگاه اینترنتی را توضیح می دهد. به همین دلیل سرویس عمومی نام گرفته است.
فرایندهای کاربری و عملیاتی
سرویس عمومی گنجه، به عنوان یک روش ارسال سفارش در صفحه چکاوت سبد خرید فروشگاههای اینترنتی قرار میگیرد. خریدار هنگام ثبت خرید خود در فروشگاه، این گزینه را مشاهده کرده و با انتخاب آن، پنجرهای حاوی اطلاعات گنجه باز میشود تا کاربر بدون خروج از فروشگاه اینترنتی یا رفتن به صفحهای مجزا، درخواست خود را ثبت کند.
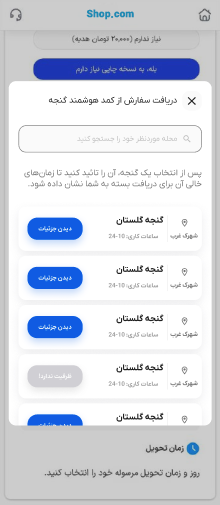
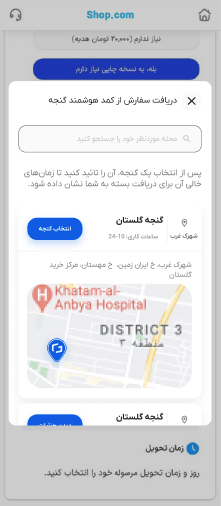
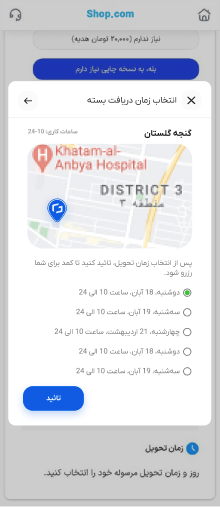
در ابتدا برای آشنایی بیشتر با سرویس و نحوه کار و ارزشهای آن، اطلاعات اولیهای مشاهده کرده و سپس لیستی از گنجهها را (همراه با ساعات کاری و محله آن) مشاهده میکند. پس از انتخاب یک گنجه، ظرفیتهای خالی آن به کاربر نمایش داده شده و سپس کاربر میتواند روز دلخواه خود را از بین گزینهها برای دریافت سفارش خود انتخاب کند.
پس از تایید اطلاعات، یک درخواست در گنجه ثبت شده و کاربر ادامه مراحل ثبت خرید خود را در فروشگاه اینترنتی طی میکند.
در روز و تاریخ مشخص شده، پیک فروشگاه با مراجعه به گنجه و اسکن کدکیوآر روی آن، میتواند سفارش کاربر را در لاکر قرار دهد. با بسته شدن در لاکر پس از قرار دادن سفارش، یک پیامک از �طرف گنجه به صورت خودکار برای کاربر ارسال شده و جایگذاری سفارش را اعلام میکند. کاربر بعد از دریافت پیامک با مراجعه به گنجه، با کمک لینک پیامک شده و اسکن کدکیوآر روی لاکر میتواند درب لاکر را باز کرده و سفارش خود را بردارد.
نکات عملیاتی
- هر خریدار برای هر سفارش خود میتواند تنها یک درخواست در گنجه ثبت کند.
- اگر کاربر بعد از ۲۴ ساعت برای برداشتن سفارش خود اقدام نکرد، سفارش در حالت «مرجوعی» قرار گرفته و پیک فروشگاه باید برای برداشتن آن به گنجه مراجعه کند.
- برای سرعت بخشیدن و سهولت در اتصال فروشگاههای اینترنتی به گنجه، گزارش و اطلاعات سفارشات و فرآیندهای مربوطه از طریق پنل کاربری گنجه و تیم عملیات انجام میشود.
- مشکلات عملیاتی توسط تیم پشتیبانی گنجه حل میشوند.
اقدامات لازم برای توسعه فنی
- قرار دادن گزینه ارسال از طریق گنجه
- ارسال یک ریکوئس�ت برای ثبت پیش سفارش
- هدایت کاربر به لینک فرستاده شده در جواب ریکوئست قبل (مدال روی وب سایت)
API های مورد استفاده
تمامی API های موجود از طریق jwt token احراز می شوند. با username و password خودتان توکن را از وب سرویس زیر بگیرید:
Request Body
{
"username": "username",
"password": "1234"
}
Response Body
{
"refresh": "string",
"access": "string",
"pk": 0,
"uuid": "string",
"expire_duration": 0,
"expires_at": "date-time"
}
Response Codes
| Status Code | Description |
|---|---|
200 | return access and refresh tokens |
401 | Invalid username or password |
پس از دریافت توکن از طریق API بالا، به شکل زیر در هدر بقیه API ها قرار دهید تا احراز هویت انجام شود.
Request Header
headers: {
authorization: "Bearer <access_token>"
}
تنها API ضروری برای استفاده از سرویس عمومی به این شرح است:
🛠 Request Params
| key | Type | Description |
|---|---|---|
| phone_number | string به شکل: "+98xxxxxxxxxx" | شماره موبایل تحویل گیرندۀ بسته |
| external_id | string | یک id یکتا در سیستم خود فروشگاه که شماره بسته، شماره سفارش یا هر چیزی که مشخصکنندۀ این سفارش است میتواند باشد. |
Request Body
{
"phone_number": "+989111111111",
"external_id": "external_id"
}
🛠 Response Params
| key | Type | Description |
|---|---|---|
| order_link | string | لینکی که کاربر باید به آن هدایت شود تا باقی فرآیند ثبت سفارش خود را در گنجه انجام دهد. |
Response Body
{
"order_link": "Ganje reserve plugin url"
}
اسکری�پتهای مورد استفاده سمت Front-End
پس از دریافت کلید order_link، کافیست از طریق پلاگین رزرو گنجه آن را استفاده کرد تا کاربر وارد فرایند انتخاب گنجه و رزرو یک بازهی زمانی مشخص از آن بشود.
تمامی برنامههای تحت وب که از JavaScript برای توسعهی آنها استفاده شده است، میتوانند از این سرویس استفاده کنند. استفاده و راهاندازی این سرویس به نحوی در نظر گرفته شده که کمترین نیاز به توسعه را دارد و تمامی فرایندهای کاربری توسط سرویس گنجه پیادهسازی شده است.
نحوهی استفاده:
برای نصب اسکریپتها و استایلهای مورد نیاز سرویس رزرو گنجه، کافیست از طریق CDN زیر آن را به محل استفاده از پلاگین اضافه کرد.
<script src="https://cdn.jsdelivr.net/gh/GanjeCo/reserve-plugin/index.js"></script>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/GanjeCo/reserve-plugin/style.css"
/>
رای استفاده و فراخوانی پلاگین نیز کافیست تابع زیر اجرا شود. برای مثال کافیست بر روی onClick مدنظر توسعه دهنده، این تابع فراخوانی شود:
<script>
openGanjeDelivery(url, returnSelectedGanje);
</script>
پارامترهای ورودی:
تابع openGanjeDelivery دو پارا�متر ورودی داشته که به شرح زیر است:
| پارامتر | فرمت | توضیحات |
|---|---|---|
| url | string | پیوند order_link که از طریق وبسرویسی که پیشتر مطرح شد، در اختیار توسعه دهنده قرار گرفته است |
| returnSelectedGanje | object | یک callback function که اطلاعات گنجه و ظرفیت و زمان انتخابی توسط کاربر را برمیگرداند |
پارامترهای خروجی فانکشن returnSelectedGanje:
تابع returnSelectedGanje پس از رزرو گنجه و زمان ارسال توسط کاربر، مقدار زیر را به صورت json برمیگرداند:
{
"selectedStation": {
"uuid": "<station uuid>",
"nickname": "<station name>",
"address": "<station string address>",
"location": "<station location in lat-lng format>"
},
"selectedTimeScope": {
"expected_check_in": "<reserve time selected by user>",
"expected_duration": "<duration to pickup parcel>"
}
}
پیش نمایش پلاگین رزرو